Download Svg Rect Border Top - 63+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c231.blogspot.com/2021/04/svg-rect-border-top-63-best-free-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rect Border Top - 63+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Rect Border Top - 63+ Best Free SVG File Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. Do you mean the stroke properties? I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
Do you mean the stroke properties? That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Do you mean the stroke properties? The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}That definitely can't be done.

Square Arrow Frame - SVG & Me from svgandme.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Rect Border Top - 63+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File We've shown main attributes only. That definitely can't be done. Top position y attribute defines the rectangle (for example, y = 0 from the definition of the rectangle to the top of the browser window is. An svg <rect> element represents a rectangle. If one of the units is missing it will mirror the other side. The rectangles may have their corners rounded. Svg home svg in html5 svg rectangle svg circle svg ellipse svg line svg polygon svg polyline svg path svg text svg the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Here is the svg code the stroke color css property defines the rectangular border. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Svg Rect Border Top - 63+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Svg Rect Border Top - 63+ Best Free SVG File Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle.
Do you mean the stroke properties? That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
} obviously, while interesting, this isn't the intended result, so we have a few more steps. SVG Cut Files
Digital frame svg square frame svg frame clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
90's Kid Bridge Building : CitiesSkylines for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
Square Frame svg Rectangle frame svg square svg | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
71 best images about SVG borders and edges on Pinterest for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Do you mean the stroke properties?
Swirly Scroll Frame and Border Vectors - Download Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Do you mean the stroke properties?
border clipart png - Google Search | frame clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle.
Vintage Calligraphic Square Frame Decorative Floral Border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
Rectangle Svg Png Icon Free Download (#456903 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done.
Double Rectangle Frame Rectangle Frame Frame SVG Border | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Rectangular frame Icon of Line style - Available in SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. That definitely can't be done. The css stroke property defines the color of the border of the rectangle.
Rectangular Shape Outline Svg Png Icon Free Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you mean the stroke properties? I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
File:600px White border HEX-DC143C rectangle.svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you mean the stroke properties? I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle.
Clipart Panda - Free Clipart Images for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
Rectangular Frame With Rounded Corners Svg Png Icon Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Pin on Silhouette Projects & Ideas for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Rectangle Rope Border-002 Clip Art Image svg cutting file for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you mean the stroke properties? The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle.
Decorative frames and border standard rectangle Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle.
Rectangle Vectors, Photos and PSD files | Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Rounded Frame Svg Png Icon Free Download (#67795 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you mean the stroke properties? That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation:
Borders Vectors, Photos and PSD files | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Rectangle Frame Vector SVG Icon - SVG Repo Free SVG Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Download The svg <rect> element is used to create a rectangle. Free SVG Cut Files
421 best Frames, Tags, Borders, Shapes Silhouettes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. The css stroke property defines the color of the border of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties?
BJÖRKSTA Frame - black - IKEA for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Do you mean the stroke properties? That definitely can't be done.
That definitely can't be done. Do you mean the stroke properties?
Rectangle Graphic Outline Tool Shape Draw Svg Png Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. Do you mean the stroke properties? The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties?
71 best images about SVG borders and edges on Pinterest for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. Do you mean the stroke properties? The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
That definitely can't be done. Do you mean the stroke properties?
Flowers SVG file Flower Border SVG Flower cut file line | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties?
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
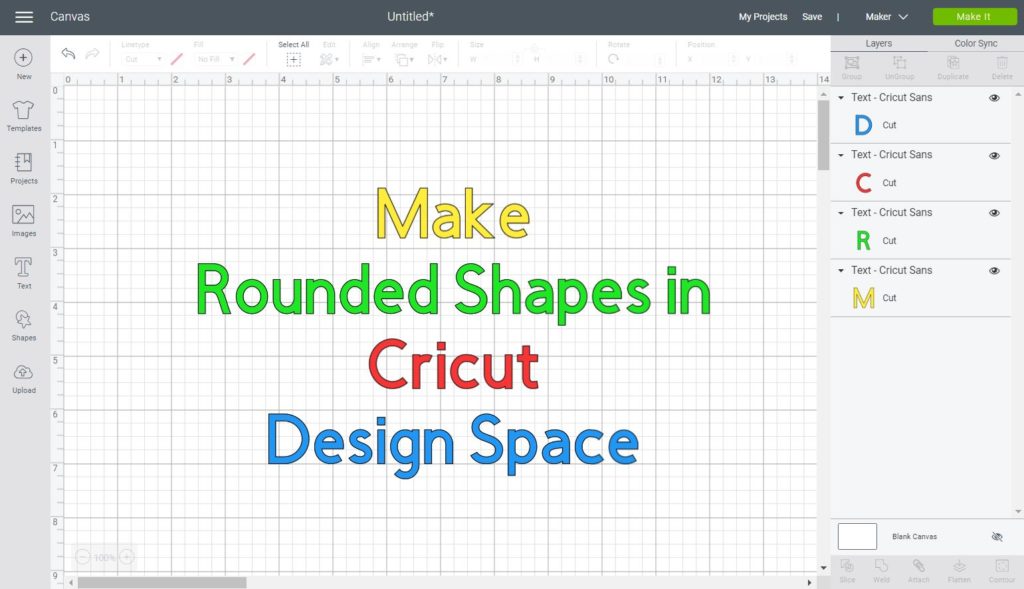
Make Rounded Corners in Cricut Design Space +Free SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. That definitely can't be done. Do you mean the stroke properties? Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Do you mean the stroke properties? I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
9 Rectangle Flower Frame Vector (PNG Transparent, SVG) Vol ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation: Do you mean the stroke properties? The css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
Pin on Silhouette Projects & Ideas for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. The css stroke property defines the color of the border of the rectangle.
Do you mean the stroke properties? That definitely can't be done.
Photo Frame PNG Pictures, Love, Black, And Modern Frames ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you mean the stroke properties? I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done.
That definitely can't be done. Do you mean the stroke properties?
Square Arrow Frame - SVG & Me for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties? Svg has some predefined shape elements that can be used by developers code explanation:
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done.
Download Celtic Svg Free Background Free SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: Do you mean the stroke properties? That definitely can't be done. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
Rectangular Shape Outline Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. That definitely can't be done. Do you mean the stroke properties?
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties?
Border_top Svg Png Icon Free Download (#3224 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. Do you mean the stroke properties? The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle.
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Do you mean the stroke properties?
Swirly Frame 9 by Bird - SVG cuttable file | Cricut ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That definitely can't be done. The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle.
That definitely can't be done. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Hollow square download free clip art with a transparent ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: That definitely can't be done. The css stroke property defines the color of the border of the rectangle. Do you mean the stroke properties? The width and height attributes of the <rect> element define the height and the width of the rectangle.
Do you mean the stroke properties? I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Double Line Border PNG Transparent Double Line Border.PNG ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. Do you mean the stroke properties? The css stroke property defines the color of the border of the rectangle.
Do you mean the stroke properties? I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
10 Rectangle Flower Frame Vector (PNG Transparent, SVG ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: Do you mean the stroke properties?
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation:
Barbed Wire Rounded Rectangle Frame Border | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Do you mean the stroke properties? That definitely can't be done.
Svg has some predefined shape elements that can be used by developers code explanation: I'm pretty sure you can't selective change the left or right parts of the rect (other than their position).
Decorative frames and border standard rectangle Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. Do you mean the stroke properties? That definitely can't be done.
That definitely can't be done. Do you mean the stroke properties?
SVG > tree work background scrapbook - Free SVG Image ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. I'm pretty sure you can't selective change the left or right parts of the rect (other than their position). That definitely can't be done. Svg has some predefined shape elements that can be used by developers code explanation: Do you mean the stroke properties?
Svg has some predefined shape elements that can be used by developers code explanation: Do you mean the stroke properties?
